素人でもOK!デザインの色の組み合わせは「無料のカラーパレットツール」を使おう |
您所在的位置:网站首页 › Adobe Color CC › 素人でもOK!デザインの色の組み合わせは「無料のカラーパレットツール」を使おう |
素人でもOK!デザインの色の組み合わせは「無料のカラーパレットツール」を使おう
|
デザイン2018.11.10 みっこ 素人でもOK!デザインの色の組み合わせは「無料のカラーパレットツール」を使おう ツイート
シェア
はてブ
Google+
Pocket
ツイート
シェア
はてブ
Google+
Pocket
デザインで使う色の組み合わせには配色の黄金比という物があります。 実際、デザインでの配色は非常に重要なポイントになってきますが、ベテランのデザイナーさんでさえ、色の組合せには頭を悩まされる事も。 難しそう…と思った方、安心して下さい。実はWEB上で基本色をベースとして、最適な色の組合せを提案してくれるサービスが存在するのです! 私もよく使用しているシンプルで使いやすいデザインの色の組み合わせのオンラインツール、サイトをご紹介致します。 もくじ デザインの色の組み合わせはとても大切デザインの色の組み合わせを提案してくれる配色ツールとは?デザインの色の組合せに迷ったらコレ!おすすめの配色ツール4つ沢山のカラーパレットを提案「Color Hunt」配色ツールの王道「Adobe Color CC」選んだ色でのデザインイメージをその場でプレビュー「Material Design Palette」気になるサイトの色の組み合わせを教えてくれる「Web Colour Date」配色ツールの効率的な使い方素人でもOK!デザインの色の組み合わせは「無料のカラーパレットツール」を使おうまとめデザインの色の組み合わせはとても大切 まずはこちらを御覧ください。 
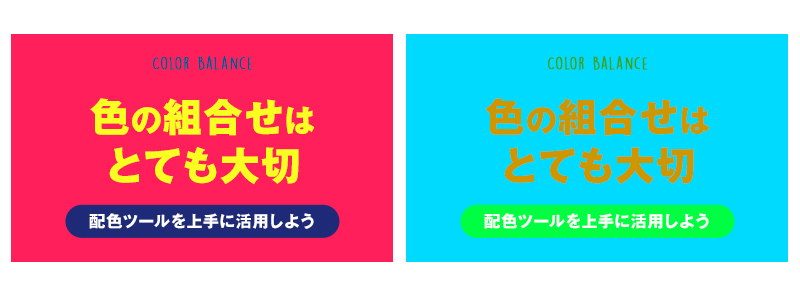
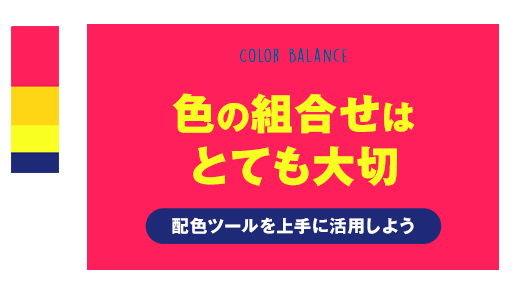
同じ構成、文字で配色を変えた2枚のデザインになります。 左が配色ツールを使った色の組み合わせ、右がバラバラの色の組合せです。 内容は同じデザインでも色の組み合わせ次第でココまで印象が変わります。右は少し素人っぽくなりますね。
このようにデザインにおいての色の組合せ、配色はユーザーの目を引くかという点においても非常に大切なポイントになってきます。 デザインの色の組み合わせを提案してくれる配色ツールとは?上記のような色の組合せは相当な熟練者でなければ、即興ではドンピシャには思いつきません。 そこで使いたいのがWEB上での無料の配色ツール。 多くの配色ツールは、1色、または2色を基調とした4~8色の色の組合せを提案してくれるサイトです。 
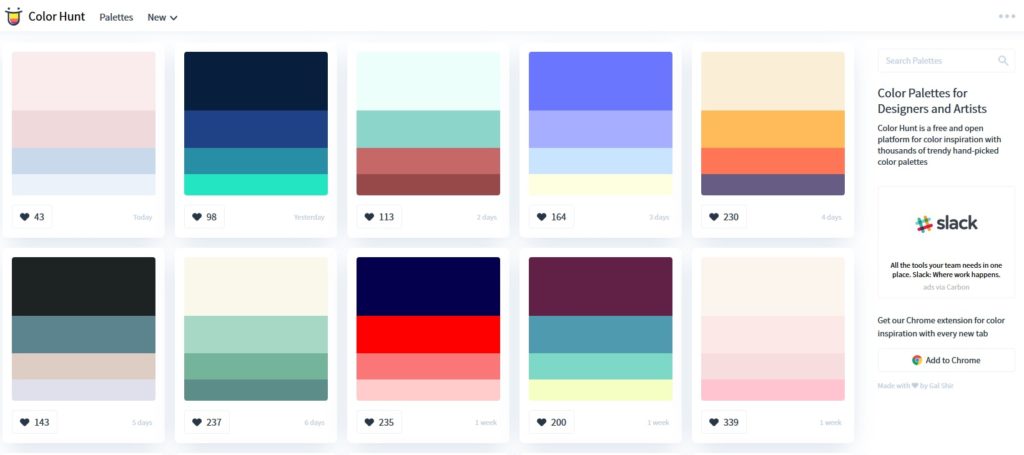
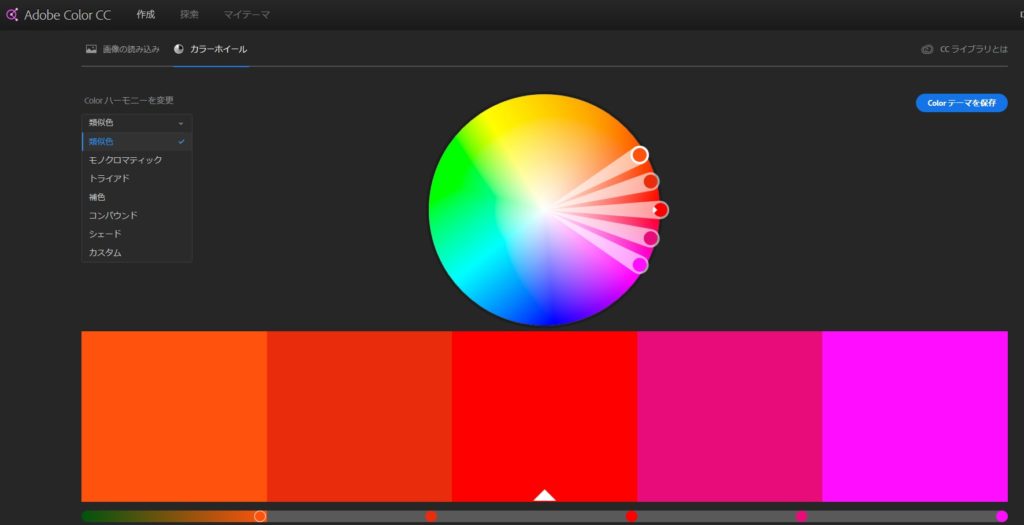
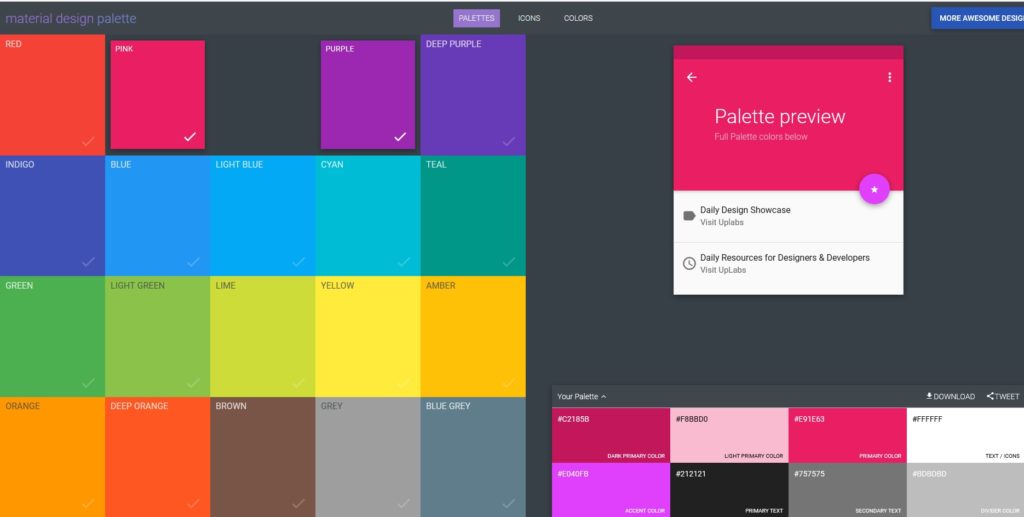
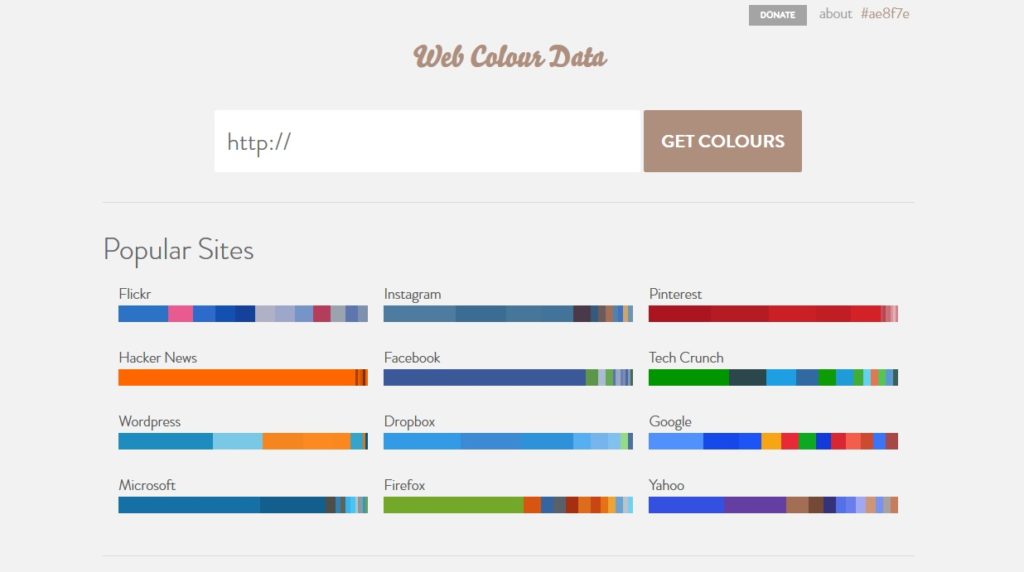
こんな感じで、組み合わせると綺麗に見える色を提案してくれます。 これがあれば色の組み合わせに迷う事はありませんね♪ デザインの色の組合せに迷ったらコレ!おすすめの配色ツール4つでは早速、私が愛用している、WEBサイトの無料配色ツールを4つご紹介致します。 沢山のカラーパレットを提案「Color Hunt」 colorhuntのキャプチャ 色の組み合わせをパレットのようにして提案してくれます。 画面を下にスクロールしていくと永遠に様々な色のカラーパレットが表示されるので、好きな色の組合せがきっと見つかるはず♪ Color Huntはこちらから 配色ツールの王道「Adobe Color CC」 Adobe Color CCのキャプチャ アドビがリリースしている無料サービスです。IllustratorやPhotoshopを持っていなくても使用出来るのでご安心を。 使いたい色を一色決めると、それに合う色を自動で提示してくれます。 左上の類似色・モノクロマティック・トライアド・補色・コンパウンド・シェード(・カスタム)から好きな色の組合せを選ぶ事が出来ます。 補足 類似色:似ている色 モノクロマティック:選んだ色に彩度と明度で変化をつけた色の並び トライアド:色相環で三角形上に色を結んだ配色、インパクト大だが、まとまりはある 補色:色相環で対局にある色(反対色)を組合せた色の並び コンパウンド:補色に近いが、更にバランスを取った色の並び シェード:モノクロマティックに近いが、より濃い(暗い色)の色の並びAdobe Color CCはコチラから 選んだ色でのデザインイメージをその場でプレビュー「Material Design Palette」 Material Design Palettesのキャプチャ 使いたい色を2色選ぶと、デザインの色の組合せ8色と、デザインイメージを自動で表示してくれます。 どの色を、どの位のボリュームで使用したら綺麗に見えるか?の参考にもなりますね! Material Design Palettesはコチラから 気になるサイトの色の組み合わせを教えてくれる「Web Colour Date」 webclourdataのキャプチャ 「あのサイトの色の組み合わせが綺麗!」 と思ったら、真似できちゃうのがこのサイト。 InstagramやFacebook等の有名サイトはデフォルトで表示されていますが、サイト上部のURLボックスに知りたいサイトのURLを入れれば、そのサイトの配色が丸わかりです♪ Web Colour Dateはコチラから 他にもデザインをする際の色の組み合わせを提案してくれるサイトは複数ありますが、使い方がシンプルで、分かりやすい4つを紹介させて頂きました♪ 配色ツールの効率的な使い方基本的に、このような配色サイトは、色の上にカーソルを乗せるとカラーコードが表示されます。 そのカラーコードをコピーして使うもよいのですがおすすめの使い方があります。 画面自体をキャプチャ キャンバス上に貼る スポイトで色を抽出いちいちサイトとキャンバスを行ったり来たりして、カラーコードをコピペしないで済むので非常に効率が良いです! 
こんな感じ。 素人でもOK!デザインの色の組み合わせは「無料のカラーパレットツール」を使おうまとめ冒頭でも説明した通り、デザインにおいての色の組み合わせはとても大切です。 自分の直感で行うのも良いですが、配色ツールを使ってサクっと時間短縮して綺麗な色の組み合わせをゲットしてしまうのも手です♪ まとめ デザイン素人でも簡単に綺麗な配色を知る事が出来る デザインの色の組み合わせに迷ったら無料の配色ツールを使おう 配色のパレットをキャンバスに貼ってデザインする事で効率アップ 色の組み合わせが綺麗に出来ればプロ感アップ是非、皆様も配色ツールを活かして素敵なデザインをして下さい♪ スポンサーリンク スポンサーリンク デザインデザインデザインテクニック初心者向けデザイン ツイート シェア はてブ Google+ Pocket feedly コメントを残す コメントをキャンセルこのサイトはスパムを低減するために Akismet を使っています。コメントデータの処理方法の詳細はこちらをご覧ください。 |
【本文地址】